


In 2015, I designed the pre-registration and game launch websites for this official Star Wars IP game.
In the days following the Battle of Endor and the fall of the Emperor, The Anoat sector has been locked down by the Empire. With the Rebel Alliance on the other side of the Iron Blockade, it falls to the sector's smugglers, freedom fighters, bounty hunters and gangsters to join forces and form an uprising.
I designed both the pre-reg and game launch sites for Star Wars: Uprising. After gathering requirements and content from the marketing and game teams, I worked on wireframes before going into the visual design. I then designed iconography and the rest of the user interface to match the style of the in-game assets.
Click into any of the images below for more close up details.
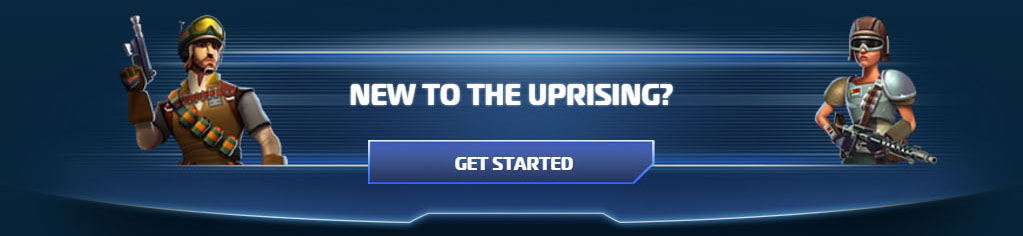
Here are some closer up views of the UI elements such as the buttons, frames, and iconography. It was very fun styling the UI to match the look and feel of the game. Taking common UI elements such as the search bar and customizing it to match the game gives it an additional step of immersion.

The navigation icons and marketing graphics were styled to invoke a somewhat digital holographic feeling to them in order to invoke the Star Wars or generally sci-fi feeling.

I liked using the underlighting element as a divider between the sections of the website. It has a nice visual effect as well as effectively communicating the change in content. If you would like to see the front page in its entirety, you can click here.
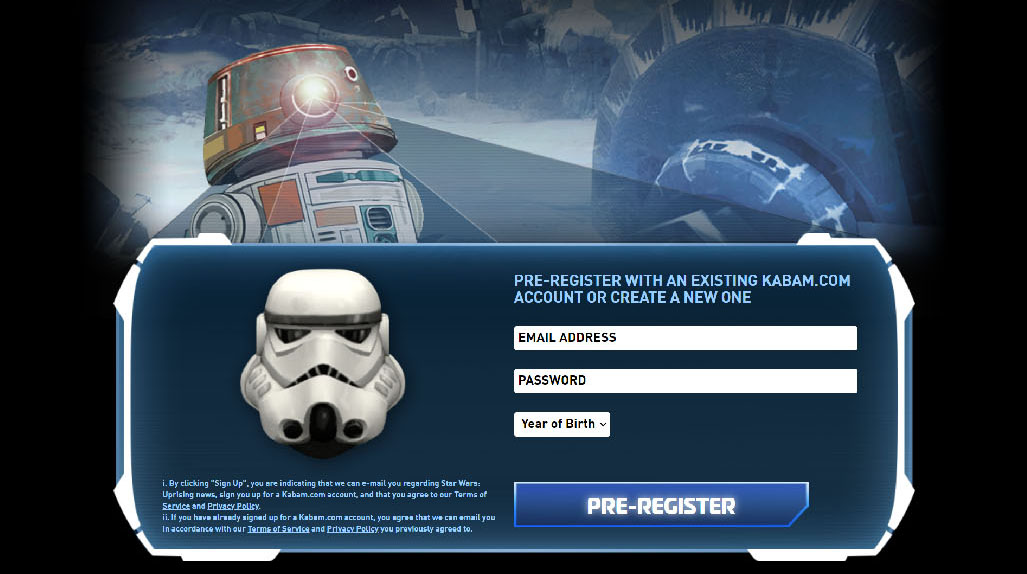
Here are some more examples of the UI I designed for the pre-reg website. I wanted the website to be more interesting than a simple registration form so I had the idea of having the sign up window to be a projection from a droid unit. This helps call more attention to the most important feature of the website which is getting users to sign up.

The frame design used on the website are also reminiscent of the in-game style guides but I also added a visual treatment that is inspired by elements from the world of Star Wars.

This hexagonal design element is a design element that calls a little attention to itself by its shape. Its visual treatement is not as eyecatching so as not to distract from the rest of the website but it adds a little excitement to the rest of the site. If you would like to see the front page in its entirety, you can click here.