I joined the project in 2018 as a UI/Visual Designer to collaborate with Riot and provide my expertise as a mobile UI designer. I helped develop the visual style of the mobile game and was the main designer on an brand new mobile specific feature which was unfortunately not released at launch.
Dive into the skills-and-strategy 5v5 MOBA experience of League of Legends by Riot Games, now built from the ground up for mobile. With smooth controls and fast-paced games, you can team up with friends, lock in your champion, and go for the big plays.
One of the features I worked on was called the Immersive Map, where the user could explore the world of League of Legends and play to unlock more information about their favorite legends. Below are some screens that I worked on for the feature.
Click into any of the images below for more details on the design process.
The goal was to make a new mobile-first feature that would get the player excited about exploring more of the world of League of Legends and learning more lore about their favorite characters while tying it into a progression system seperate from just the main gameplay.
With any new feature, it is a designer's job to understand the scope of the project, bring up any design concerns and technical concerns in order to help the game designer ideate and prototype quickly. Here's an overview of my process while on this project.
To keep the development costs low and maintain an agile workflow, there were a lot of processes that moved in parallel such as collaborating with artists and narrative designers to get started on the necessary assets, as well as making sure our engineers understood the requirements so they could start coding while the final designs were being confirmed.
This was a particularly collaborative interface of the feature where I worked closely with a cross-functional team consisting of a game designer, artists, and engineers to create this in-depth feature. The player will unlock character specific story and quests by traveling along this map and completing the challenges for each one.
I worked with the game designer to make wireframes which I then mocked up in high definition, while matching the existing style language of the game. As I was also the one working with the engineer to create a prototype of this feature, I implemented the UI assets into Unity to hand off to the engineer.

Since I understood both art and the technical requirements, I communicated with artists in parallel to develop the map illustration for this feature in order to make sure that we could keep the memory costs low and the image high quality. You can see how both the map illustration and the UI both become more polished in the final version.
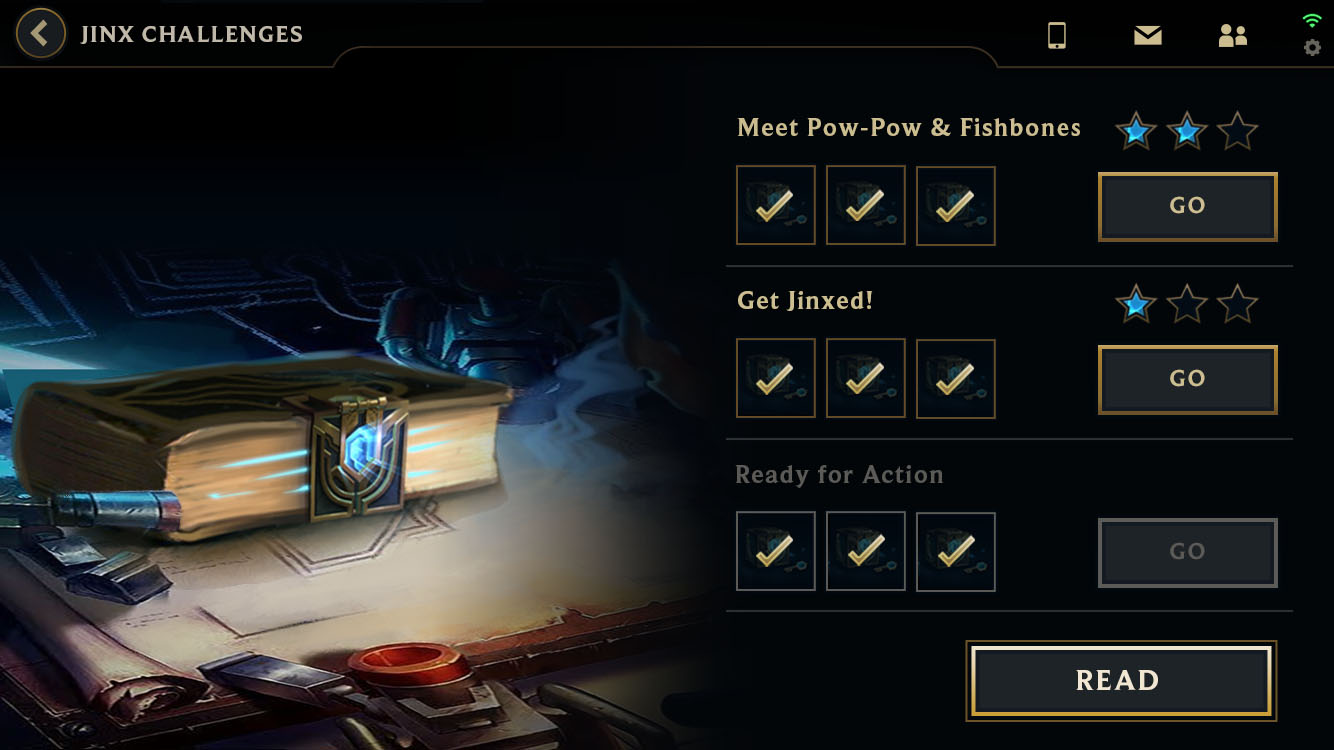
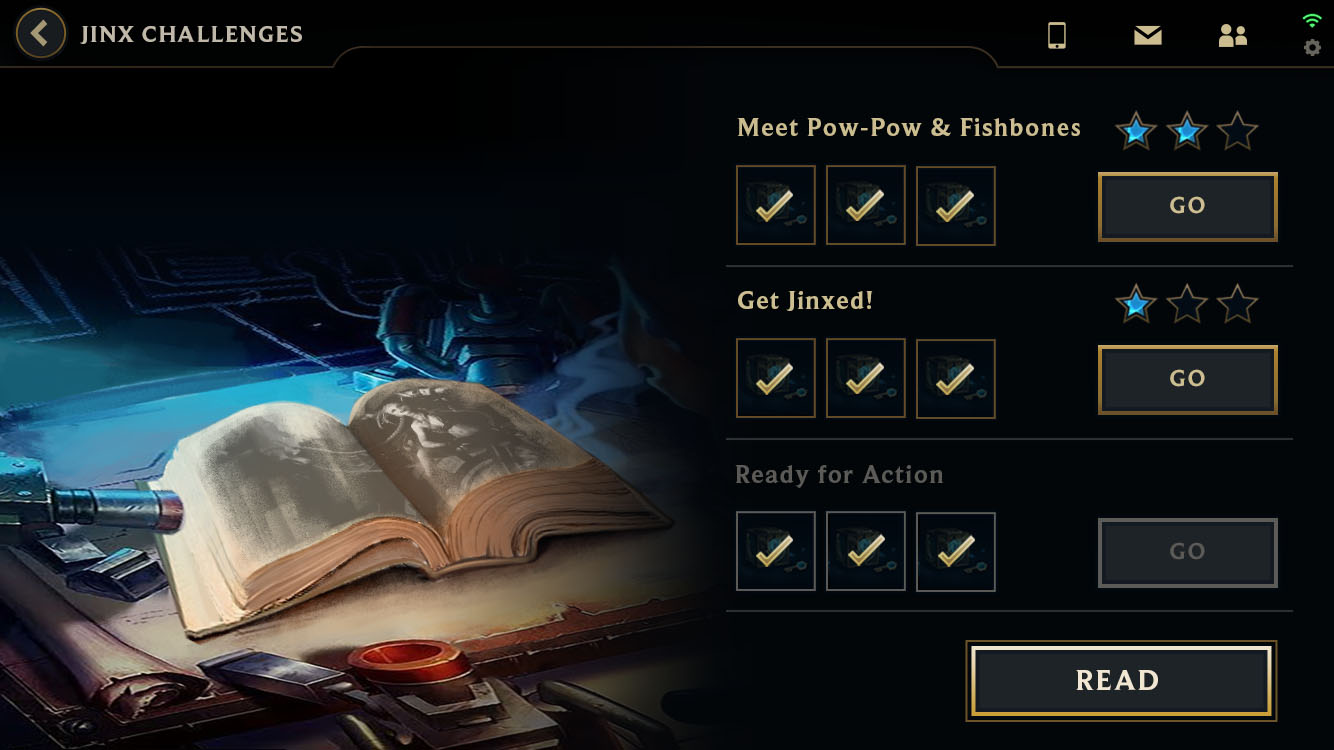
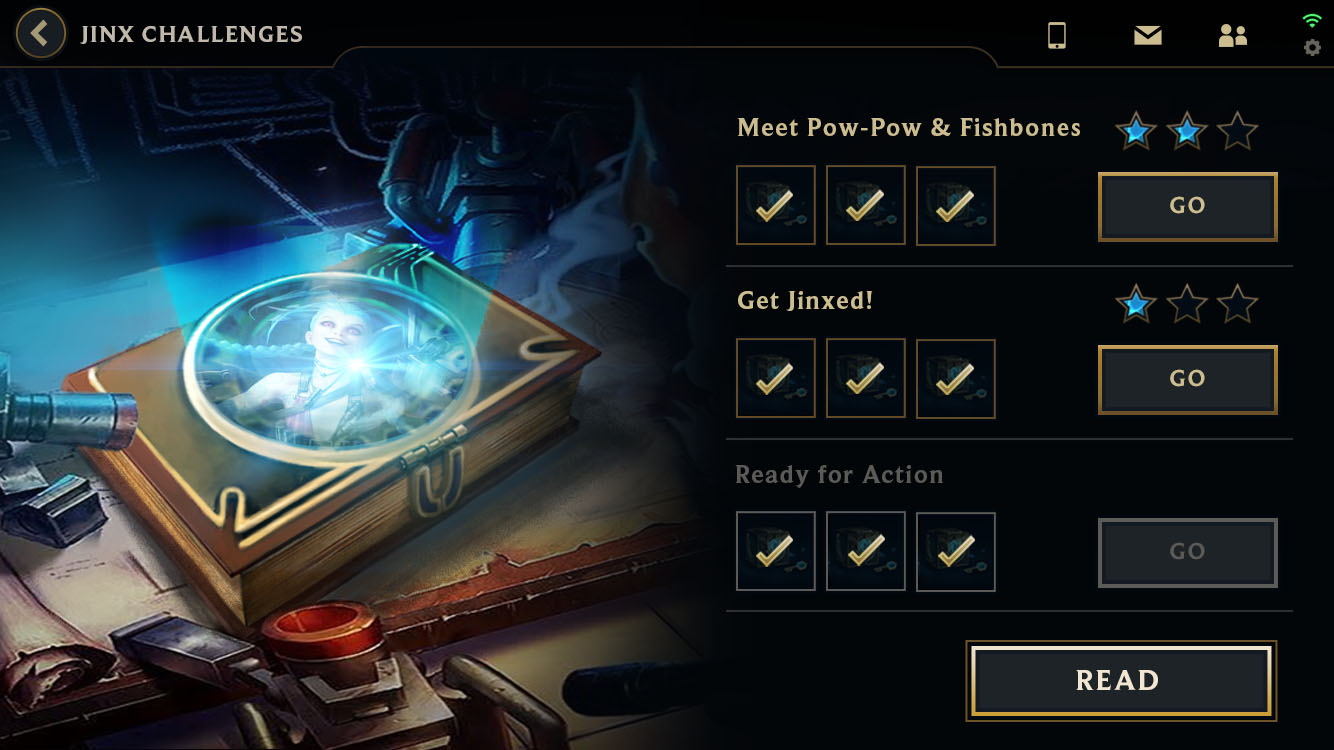
This was a very fun visual development part of this feature where the challenge was to figure out a way to entice the players with one of the major rewards for accomplishing the missions. In this case it was the ability to read a special never before seen comic involving the lore of the character.
After some rapid iterations, I came up with concept of tying in the hextech device and revealing previews of the comic. This is the progression of the design from a very traditional fantasy tome into a more immersive design.

 \
\


You can see the my thought process where I wanted to start off with a magical tome, but it wasn't customized for each character enough, so I tried an open book with an illustration, but that took out most of the magic feeling of it. I then tried a concept where there was a device that you could scry into the tome and that became a projection. I thought a projection was a very appropriate idea and realized I didn't have to be limited to a tome, so I started exploring different devices and types of projections until I was able to settle on the current concept.
I designed the layout of this screen to incorporate important pieces of information including the name, task, rating, rewards, call to action, and demo.
It's important to consider the visual hierarchy when designing these types screens in order to ensure that the player can immediately see the information to inform what they need to do next.
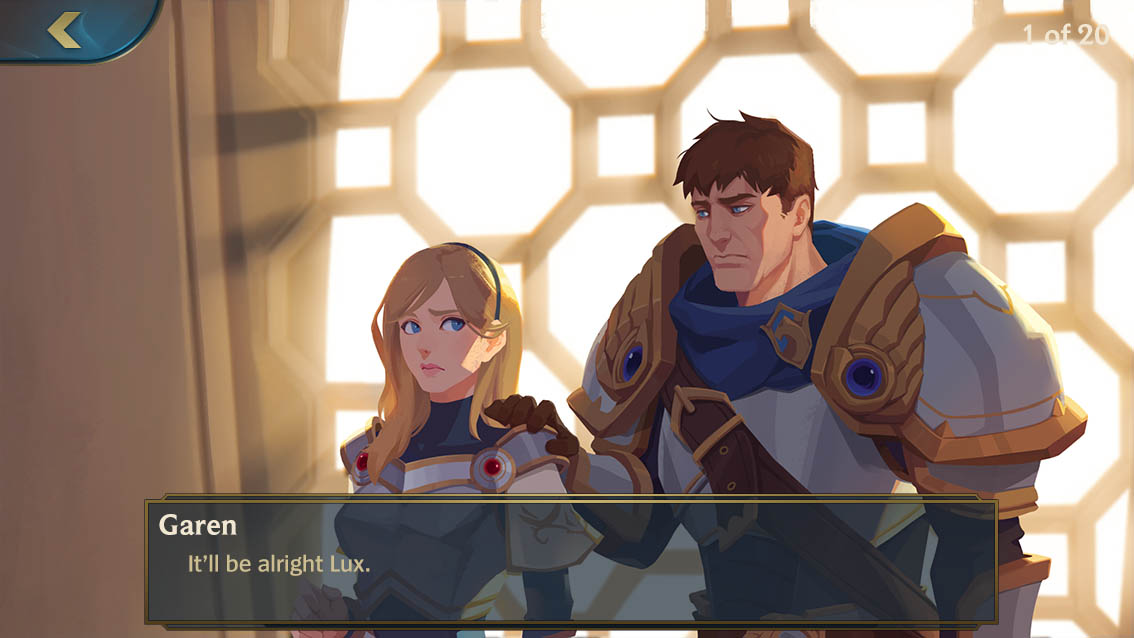
As I mentioned before, a reward of completing the challenge was unlocking a brand new comic about the character. Riot had made some comics in the past, but since the web view would not translate well to mobile, we had to figure out what was the best way to present this in an enjoyable way to the player while keeping development costs low.
Here I did some market research on current trends of how visual stories are told on mobile and came up with the idea of presenting this in a visual novel format rather than a traditional comic. Working with the artist and narrative designers at Riot, I designed this prototype of a parallaxing visual novel that you can see below: